Halaman Utama
02 Oktober 2024 Administrator Dibaca : 103 KaliMembuat Halaman Utama
Halaman utama adalah halaman yang akan dibuka pertama kali oleh pengunjung web.
Halaman ini bertugas sebagai landing page, isinya cuma html saja.
Silakan buka file index.php lalu isi kodenya seperti ini:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Pesbuk</title>
<!-- menyisipkan bootstrap -->
<link rel="stylesheet" href="css/bootstrap.min.css" />
</head>
<body class="bg-light">
<header>
<div class="jumbotron jumbotron-fluid">
<div class="container">
<div class="row">
<div class="col-md-8">
<h1>Selamat datang di Pesbuk</h1>
<p>Bergabunglah bersama jutaan orang lainnya...</p>
</div>
<div class="col-md-4">
<a href="login.php" class="btn btn-secondary">Masuk</a>
<a href="register.php" class="btn btn-success">Daftar</a>
</div>
</div>
</div>
</div>
</header>
<section>
<div class="container">
<div class="row">
<div class="col-md-12">
<img class="img img-responsive" src="img/connect.png" />
</div>
</div>
</div>
</section>
</body>
</html>
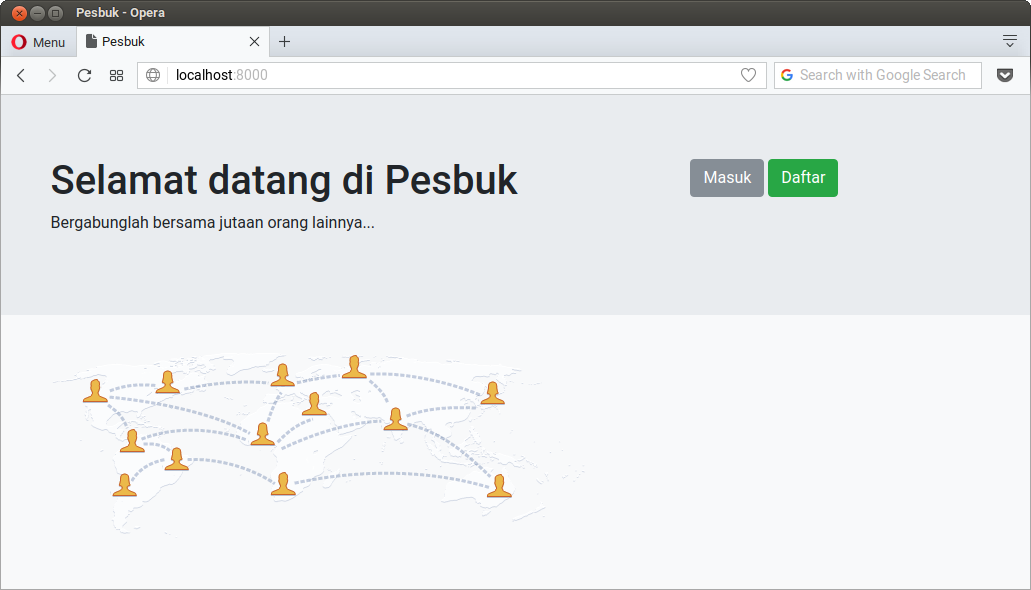
Setelah itu, coba buka http://localhost:8000/.

Keren ‘kan?
O ya gambarnya kita pinjam dari Facebook ????.
Tidak apa-apa, ini kan hanya untuk belajar saja. Nanti kalau sudah buat web sungguhan, tidak boleh menggunakan gambar orang lain tanpa izin.